El modelo de color HSL define parámetros como el matiz del color (Hue), la saturación y la luminosidad. A continuación encontrarás un par de herramientas para convertir de HSL a RGB y hexadecimal.
Por supuesto, también tenemos el conversor de RGB a HSL para que puedas realizar la transformación inversa y que encontrarás un poco más abajo.
Contenido de este artículo
Conversor de HSL a RGB
Conversor online de HSL a RGB y hexadecimal, una útil herramienta que te permitirá trabajar con estos tres modelos de color tan utilizados por diferentes programas de edición de fotografía y vídeo.
Conversor de RGB a HSL
Convertir de RGB a HSL sin instalar ningún programa es posible gracias a nuestra herramienta online que te permitirá obtener la equivalencia entre estos dos modelos de color.
Para utilizar el conversor de RGB a HSL sólo tienes que introducir los niveles del color rojo, verde y azul. Después, presiona el botón de convertir para obtener el código de color equivalente y una vista previa del tono escogido.
Modelo HSL
El modelo HSL hace referencia a las siglas Hue, Saturation, Lightness o, si lo preferimos en español, matiz, saturación, luminosidad.
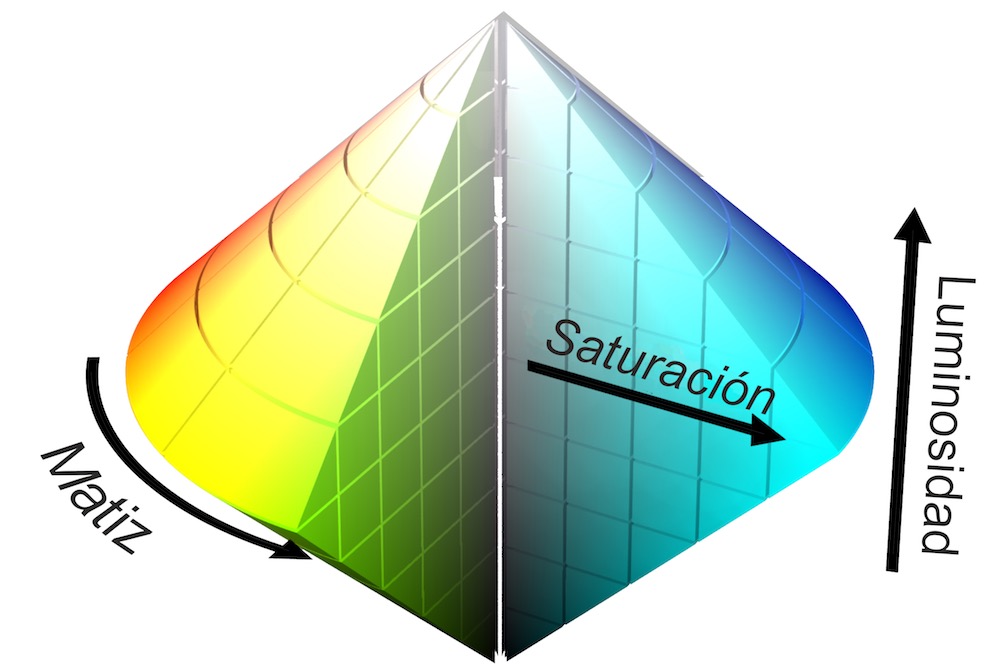
Esos tres parámetros son los que se tienen en cuenta para conseguir un color en el modelo HSL y tal y como podéis ver en la imagen que tenéis encima de estas líneas, la saturación aumenta desde el centro hacia afuera y la luminosidad desde abajo hacia arriba del cono doble.
Mientras que el matiz se mide en grados que van desde 0º hasta 359º, la saturación y la luminosidad se expresan en forma porcentual de 0 a 100, de tal forma que:
- A mayor porcentaje de luminosidad, estamos más cerca de los colores claros y el blanco. En caso contrario, es decir, a medida que nos acercamos al 0%, los colores tienen a oscurecerse hasta conseguir el negro.
- A mayor porcentaje de saturación, más vivo será el color. A menor porcentaje, irá perdiendo fuerza hasta llegar al gris.
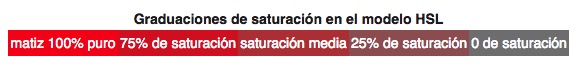
Esto que os acabamos de contar lo tenéis representado en la siguiente figura:
Tal y como hemos dicho:
- El valor de la saturación va desde el completamente saturado (100%) hasta el color gris (0%).
- La luminosidad también va desde el negro hasta el blanco, pasando por la tonalidad elegida.
Tabla de colores HSL, hexadecimal y RGB
En la siguiente tabla encontrarás la equivalencia de los colores más básicos en los modelos de color que os hemos hablado, es decir, en HSL, hexadecimal y RGB.
| Color | Color
name |
(H,S,L) | Hex | (R,G,B) |
|---|---|---|---|---|
| Negro | (0°,0%,0%) | #000000 | (0,0,0) | |
| Blanco | (0°,0%,100%) | #FFFFFF | (255,255,255) | |
| Rojo | (0°,100%,50%) | #FF0000 | (255,0,0) | |
| Lima | (120°,100%,50%) | #00FF00 | (0,255,0) | |
| Azul | (240°,100%,50%) | #0000FF | (0,0,255) | |
| Amarillo | (60°,100%,50%) | #FFFF00 | (255,255,0) | |
| Cyan | (180°,100%,50%) | #00FFFF | (0,255,255) | |
| Rosa | (300°,100%,50%) | #FF00FF | (255,0,255) | |
| Plata | (0°,0%,75%) | #C0C0C0 | (192,192,192) | |
| Gris | (0°,0%,50%) | #808080 | (128,128,128) | |
| Granate | (0°,100%,25%) | #800000 | (128,0,0) | |
| Oliva | (60°,100%,25%) | #808000 | (128,128,0) | |
| Verde | (120°,100%,25%) | #008000 | (0,128,0) | |
| Morado | (300°,100%,25%) | #800080 | (128,0,128) | |
| Turquesa | (180°,100%,25%) | #008080 | (0,128,128) | |
| Azul oscuro | (240°,100%,25%) | #000080 | (0,0,128) |
Ingeniero de Telecomunicaciones dedicado al mundo de Internet. En esta web te ayudo a hacer cálculos y conversiones sencillas que con el paso de los años se nos ha olvidado cómo se hace. Si tienes dudas, déjame un comentario y te ayudaré. Si quieres mejorar tu proyecto online o necesitas asesoramiento, escríbeme un mensaje.